メニューアイコンの種類と名前
スマートフォンやパソコン、インターネットを利用していると自然にメニューアイコンの位置や形を覚えると思いますが、その名前と HTML や Font Awesome での表示方法を記載しておきます。
大抵は右上にメニューアイコンを設置していることが多く、誰もがわかりやすく、アクセスしやすい位置に表示されています。右利きの人が多いので、右上の方が便利です。
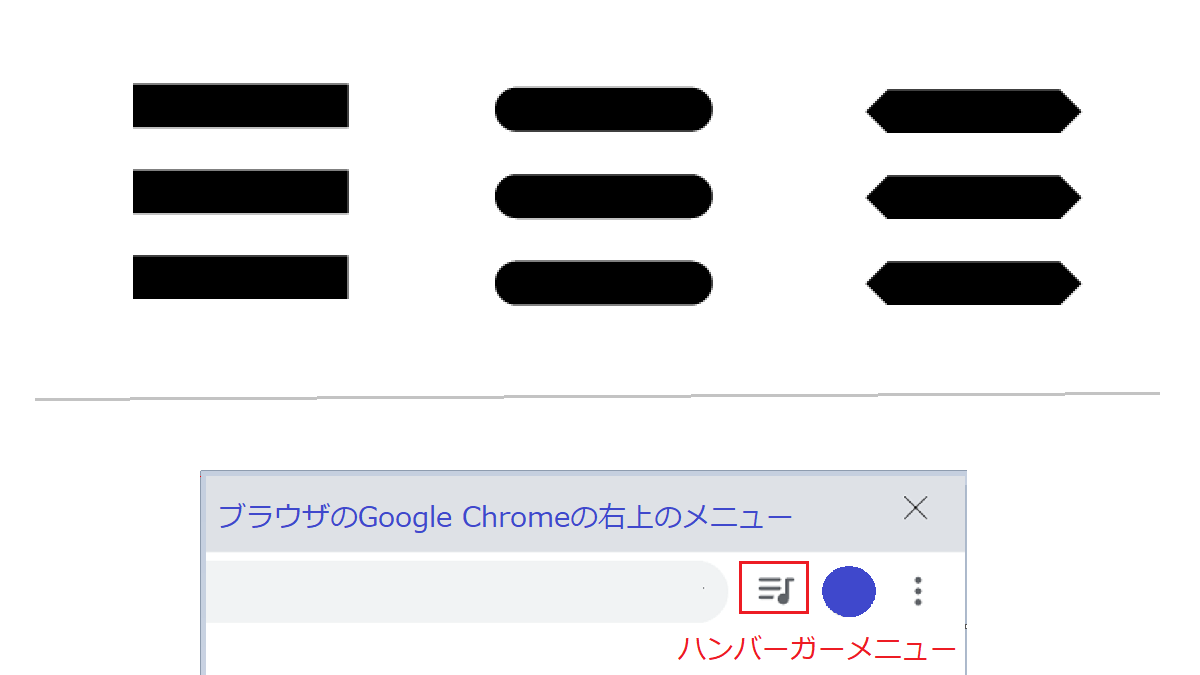
ハンバーガーメニュー
- 横三本線で、ハンバーガーのような形【≡】
| 名前 | メニューアイコン | Font Awesome |
|---|---|---|
| ハンバーガーメニュー | ≡ | bars |

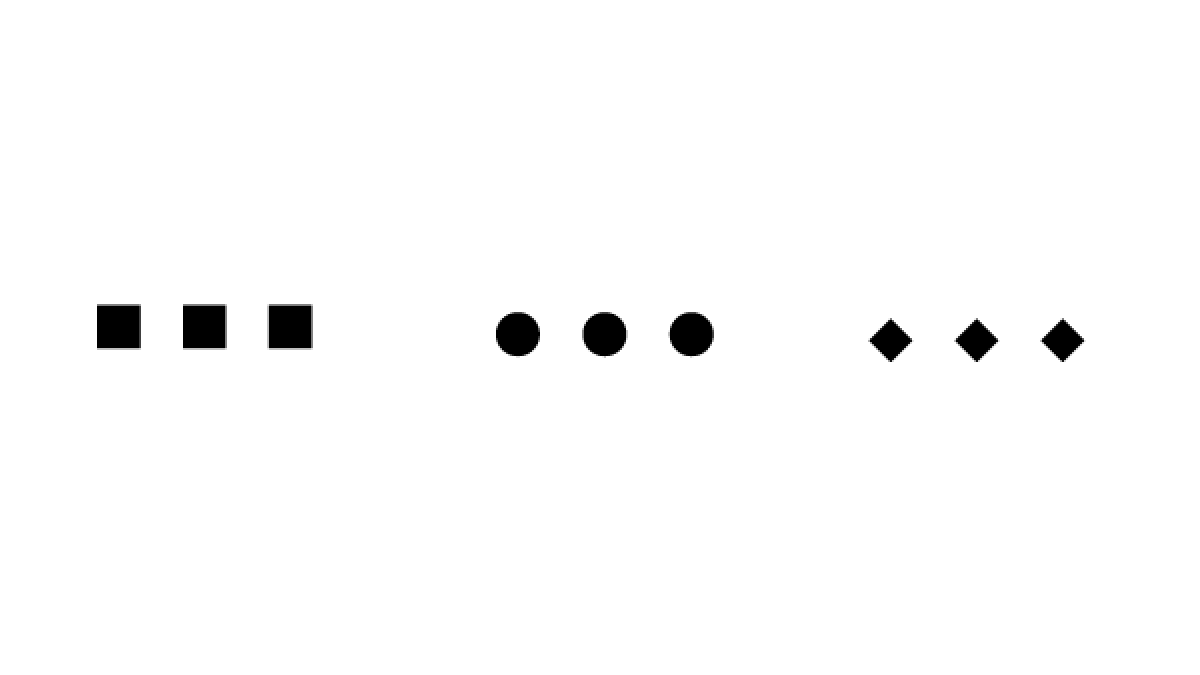
三点リーダー(ミートボールメニュー)
- 3つのドット【…】
| 名前 | メニューアイコン | HTML | Font Awesome |
|---|---|---|---|
| 三点リーダー | … | … | ellipsis-h |

三点リーダー(ミートボールメニュー)をHTMLで表示
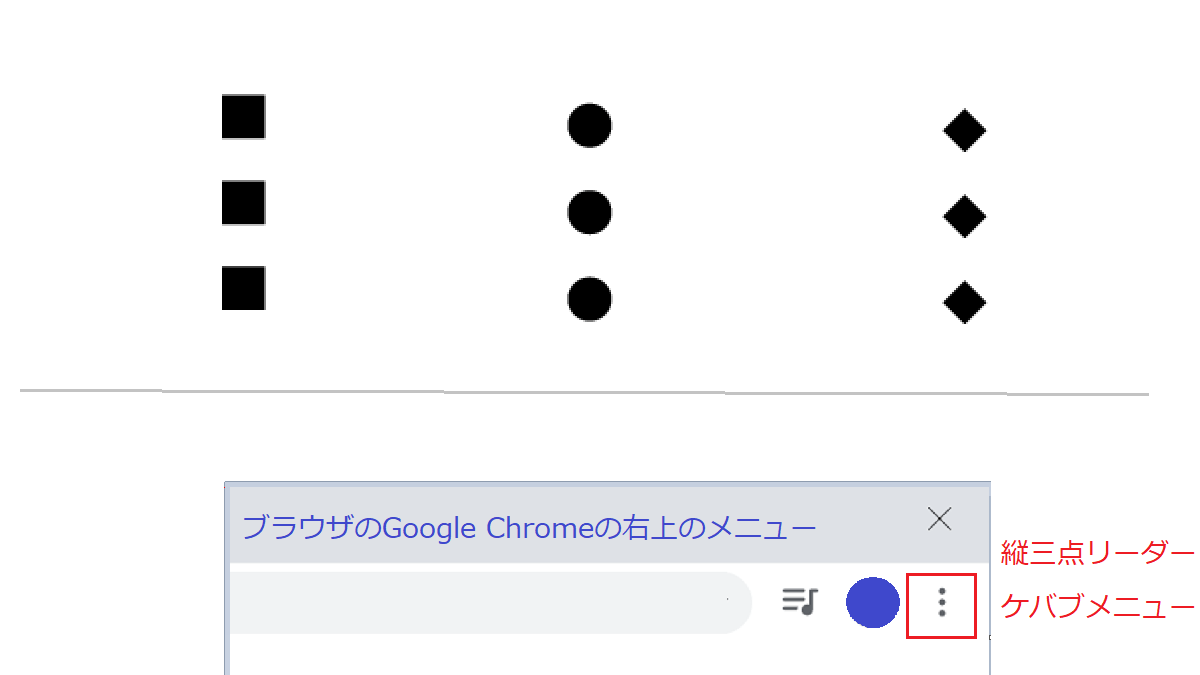
…縦三点リーダー(ケバブメニュー)
- 縦3つのドット【︙】
| 名前 | メニューアイコン | HTML | Font Awesome |
|---|---|---|---|
| 縦三点リーダー | ︙ | ⋮ | ellipsis-v |
スマートフォンやブラウザでも良く目にするアイコンです。

縦三点リーダー(ケバブメニュー)をHTMLで表示
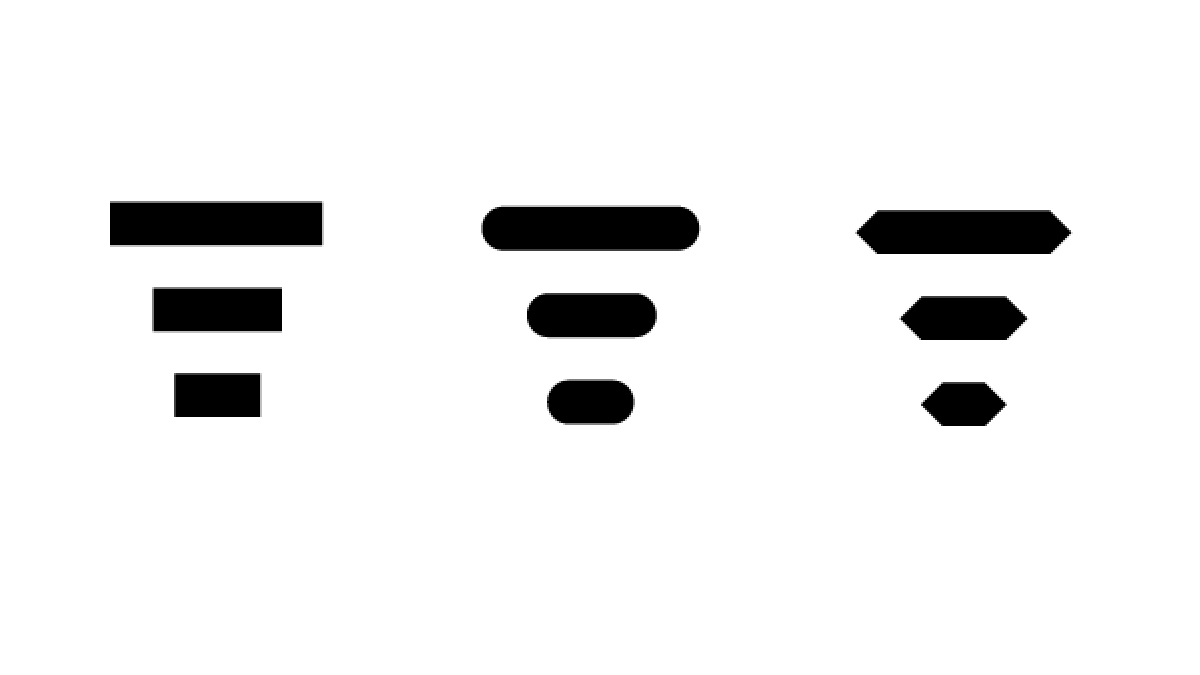
⋮ドネルメニュー
- 横三本の上から線が短くなる
| 名前 | Font Awesome |
|---|---|
| ドネルメニュー | bars-filter |

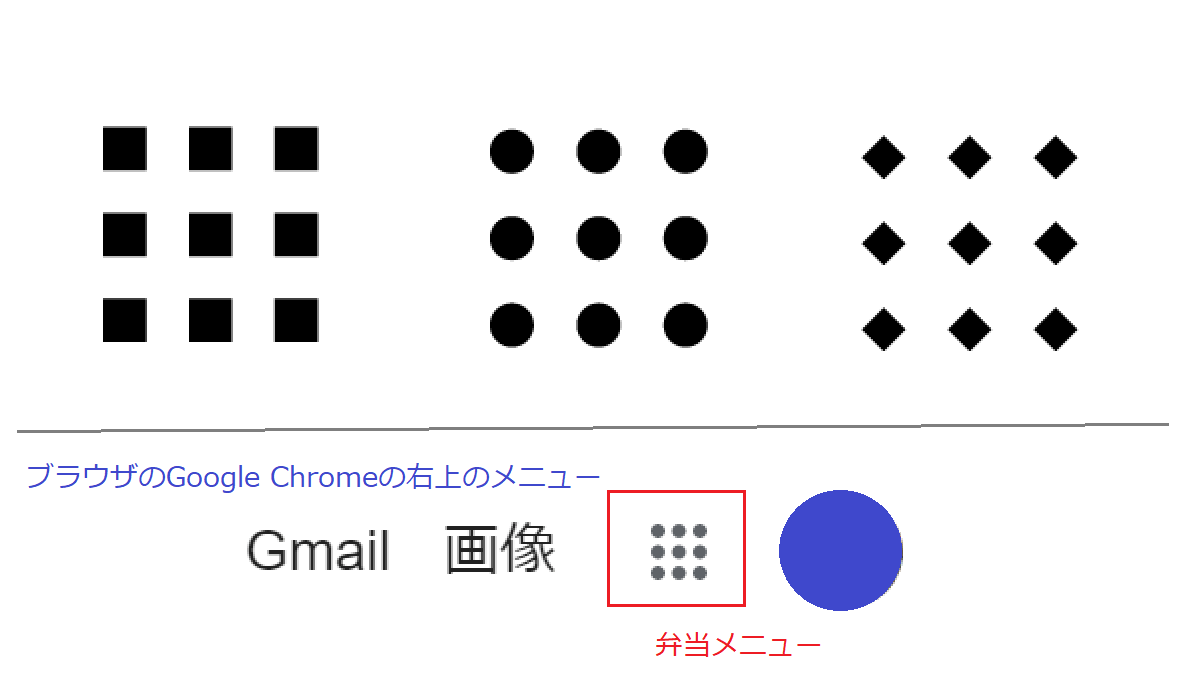
弁当メニュー
- ドットが縦横に並んでいてお弁当のような形
| 名前 | Font Awesome |
|---|---|
| 弁当メニュー | th |

Font Awesome でアイコンを表示する
Font Awesome 4
Font Awesome 5
Font Awesome については下のリンクを参照
Font Awesome でアイコンやロゴを表示させる手順/Font Awesome4と5の違い - WordPress を簡単に
目次 Font Awesome とはFont Awesome4Font Awesome5Font Awesome6Font Awesome のアイコンを利用できるようにするFont Awesome のアイコンを表示するF


